[HTML]head태그에 대해서 알아볼까요?
- SW교육/HTML
- 2020. 8. 28.
'즐거운 코딩 생활' 은 '꿈꾸는 판다' 블로그의 프로그래밍 언어 관련 카테고리에서 사용하는 부 캐릭터 입니다.
'즐거운 코딩 생활' 은 프로그래밍 언어 초심자를 위한 쉬운 내용과 함께 하는 공부를 표방합니다.
안녕하세요. 쉽고 즐거운 코딩 <즐거운 코딩 생활>입니다.
오늘은 <head> 관련 태그(요소)에 대해서 알아보도록 하겠습니다.
지난 시간에 head 태그는 문서의 제목, 키워드를 지정하는 태그라고 했는데요.
이전글
2020/08/24 - [SW교육/HTML] - [HTML]html기본 요소(태그)에 대해서 알아보자.
head 태그의 특징부터 다시 정리해 볼까요.?

head 태그 특징
1. 문서의 제목, 키워드 등 문서의 정보를 지정하는 데 사용합니다.
2. head 태그는 본문의 내용과는 상관없습니다.
3. 전체 문서에 영향을 주는 파일의 연결 script의 사용 등을 지정합니다.
html 문서의 구성
- 예를 들어 아래와 같은 글이 있습니다.
"오즈의 마법사 등장인물의 만남과 특징"
우선 오즈의 마법사를 읽으면서 주인공 도로시가 여행을 시작하게 되면서 만난 다른 등장인물
- 지혜롭지만 지혜를 갈구하는 허수아비,
- 정이 많지만 따뜻한 심장을 원하는 양철 나무꾼
- 용감하지만 스스로 겁쟁이라고 생각하는 사자
출처: https://pandajeytv.tistory.com/3 [꿈꾸는 판다]- 위 글에서 <head>에 들어갈만한 것이 떠오르나요.?
위 글 자체는 모두 <body>에 들어갈 내용입니다.
<head>에 들어갈 제목, 키워드는 어떻게 될까 생각해 봅시다.
위 글을 바탕으로 오즈의마법사. html 로 문서를 만들어 보겠습니다.
오즈의마법사.html
- 위 문서의 title을 "오즈의 마법사"라고 하였고
- 키워드는 "오즈의 마법사, 도로시, 허수아비, 양철 나무꾼, 사자" 로
- 설명은 "오즈의 마법사 등장인물 특징 정리" 로 하였습니다.
<!-- 먼저 Doctype 을 선언합니다. -->
<!DOCTYPE html>
<!-- 문서의 언어는 한글 -->
<html lang="ko">
<head>
<!-- 문자코드(charset)는 utf-8, 윈도우 표준입니다. -->
<meta charset="utf-8">
<!-- 문서의 제목은 오즈의 마법사 입니다. -->
<title>오즈의 마법사</title>
<meta name="keywords" content="오즈의마법사, 도로시, 허수아비, 양철나무꾼, 사자">
<meta name="description" content="오즈의 마법사 등장인물 특징 정리">
</head>
<body>
"오즈의 마법사 등장인물의 만남과 특징"
우선 오즈의 마법사를 읽으면서 주인공 도로시가 여행을 시작하게 되면서 만난 다른 등장인물
- 지혜롭지만 지혜를 갈구하는 허수아비,
- 정이 많지만 따뜻한 심장을 원하는 양철 나무꾼
- 용감하지만 스스로 겁쟁이라고 생각하는 사자
출처: https://pandajeytv.tistory.com/3 [꿈꾸는 판다]
<body>
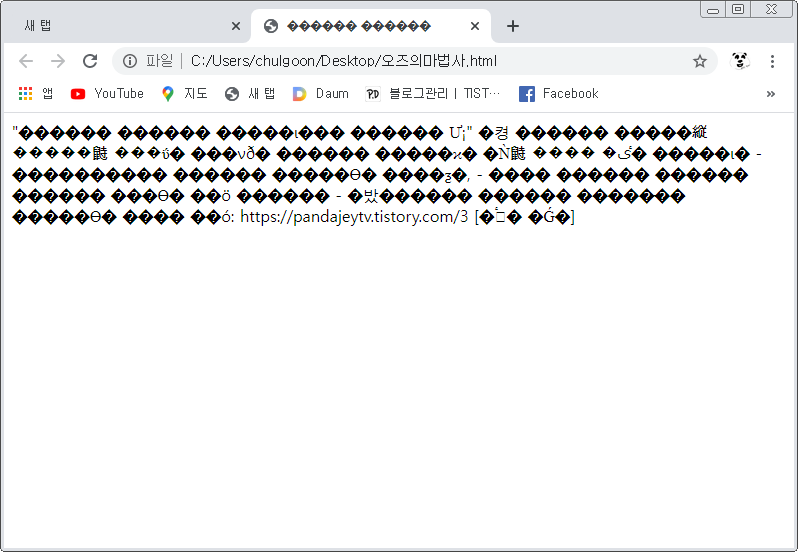
</html>위 문서를 오즈의 마법사. html로 저장하고 크롬 브라우저를 이용하여 실행해 보았습니다.

앗! 이게 모죠? 왜 이렇게 나올까요? ㅎㅎ 글자들이 모두 깨져서 나오네요. ^^
당황하지 마시고요. 이것은 바로 html의 문서를 <meta charset="utf-8">와 같이 utf-8로 지정하였는데 실제 문서 저장을 utf-8 하지 않아서 그렇습니다.
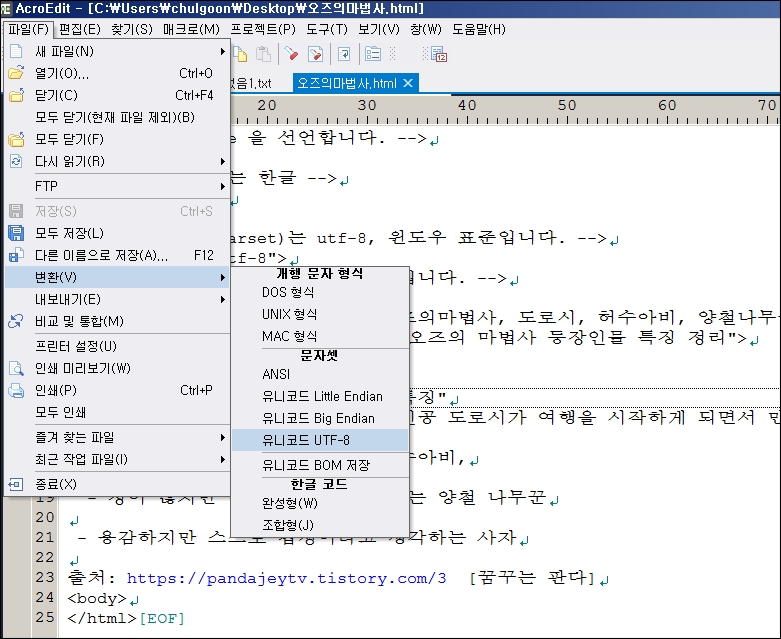
저는 AcroEdit라는 프리웨어 에디터를 사용하여 저장하였는데요.
해당 프로그램 메뉴>파일> 변환> 유니코드 UTF-8을 선택하여 다시 저장해 보겠습니다.

다시 저장하고 브라우저로 열어보니 한글이 깨지지 않고 잘 나옵니다.
이렇게 html 문서의 문서 코드 지정과 실제 저장하는 문서 코드 동일하게 되어 야 합니다.
에디터마다 문서 코드를 저장하는 메뉴와 방법은 다를 수 있겠습니다.
아하! <title> 오즈의 마법사 </title>로 지정한 부분이 브라우저 탭에 표시되는군요.

그리고 키워드는 문서에서는 보이지 않는군요.
하지만 키워드(keywords)나 문서의 개요(description)를 네이버, 다음, 구글 검색 등 검색 엔진이나 기타 프로그램들은 볼 수 있습니다. 왜냐하면 브라우저로 열었을때는 우리 눈으로 보이지는 않지만 에디터로 열어본 html 파일은 우리도 볼 수 있듯이 그것들은 html 문서를 직접 파싱하여 읽기 때문이죠. 그리고 키워드(keywords)나 문서의 개요(description) 를 사용합니다.
아... 그런데 본문 내용은 단락 없이 쭉~ 이어서 나오고 있네요.?
실제 본문(body) 태그에 대한 이야기는 다음에 계속하겠습니다.
그럼 오늘도 좋은 하루 보내세요~
이전글
2020/08/24 - [SW교육/HTML] - [HTML]html기본 요소(태그)에 대해서 알아보자.
※ 참조 목록
- 위키백과
- '30일 레슨으로 쉽게 배우는 HTML5&CSS3 웹 표준 디자인 강좌 - Akemi Kusano 지음, 김선숙 옮김, 영진출판사 '
- '쉽고 자세한 HTML & JavaScript - 나윤지, 이법기, 고일석 공저, 도서출판 혜지원'
'SW교육 > HTML' 카테고리의 다른 글
| [HTML]h 태그에 대해서 알아볼까요? -body하위 태그- (6) | 2020.09.03 |
|---|---|
| [HTML]html기본 요소(태그)에 대해서 알아보자. (4) | 2020.08.24 |
| [HTML]HTML에 대해서 알아보자. HTML개요. (4) | 2020.08.22 |